网站魔改记录
截至2022年4月23日,距离我决定搭建网站开始已经过了4天了,这4天我为这个网站操碎了心,所以我决定写一篇文章来记录一下魔改的这一段路程。
准备工作
这一部分我就简略写一下吧,主要是我搭建这个网站的前期工作准备流程,按如下顺序:
- 买一个域名(我是在阿里云买的,大家可以去其他平台买,但最好买国内的域名,因为后期要备案)
- 买一个云服务器(我买的是腾讯云的服务器,大家可以自己挑选,这边给大家一个参考,如果只是搭网站来记录一些学习的知识或者追番什么的,我建议可以选择轻量级服务器,不用选阿里云ESC啥的,因为挑服务器最重要的是带宽,这个很重要,直接影响了你的资源加载速度)
- 安装宝塔和wordpress
- 上传你心爱的主题
- 我的主题是:sakurairo
- 域名备案和添加SSL
那以上就是搭建网站的全部工作了,如果大家对搭建网站有什么问题,可以在评论区提出自己的疑问,我尽最大努力帮助大家解决问题。
魔改开始
Q:为什么要魔改呢?
A:因为想要加入一些个性化的元素。
Q:那改了哪些内容呢?
A:目前只是针对网站的页脚做了一些个性化的处理,后期会有更多个性化的设计。(其实我在搭网站之前,关于前端的知识一点都不会,也是最近才开始恶补的。)
注:这里我要cue一个小伙伴开摆的CC,这是我的前端启蒙老师,不是女朋友但胜似女朋友的男性朋友,大家可以逛一下他的网站,尤其是爱追番的家人们。
废话不多说,开始介绍我魔改的东西:
添加页脚一言
- 效果如下图:

这个元素其实在sakurairo主题设置里是可以直接设置,但是默认是随机的,我不想要随机的,所以改成了固定的,添加代码如下(footer.php修改):
<div align="center">
<font face="Merriweather Sans" size="4px" color="#CD5C5C">当黄昏时的光照耀在我的脸颊,我就知道夜晚快要来临了。——朴素「小世」</font>
</div>
注:这个代码的具体位置大家可以自行切换。
版权声明代码
- 代码添加位置

- 效果:

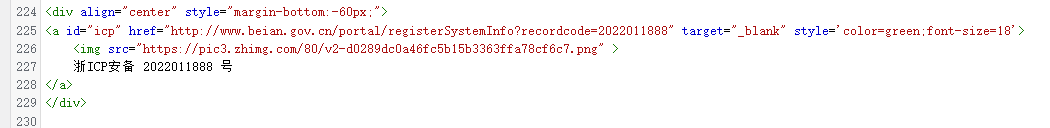
备案代码
这里小伙伴一定备案通过后再来添加,然后链接可以用我的,但是recordcode=“id”里面的id改成自己的备案号即可,然后我插入了一个警徽的图片,大家可以随意。

- 效果图:

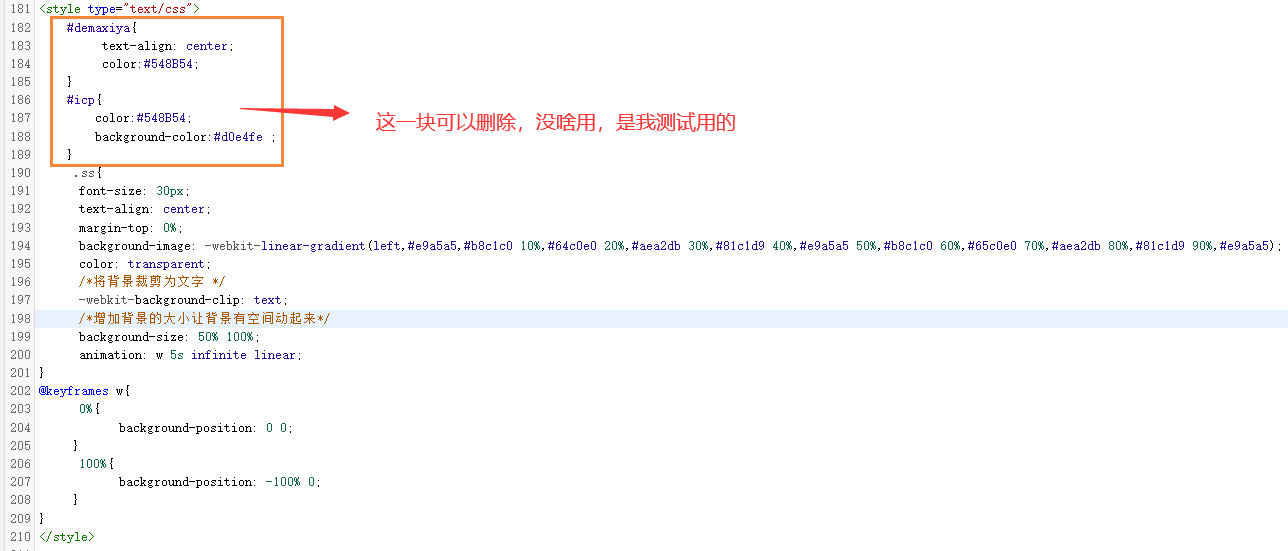
流体动态字体+网站运行时间(分两步)
- 先添加流体动态字体,代码如下图:
<style type="text/css">
#demaxiya{
text-align: center;
color:#548B54;
}
#icp{
color:#548B54;
background-color:#d0e4fe ;
}
.ss{
font-size: 30px;
text-align: center;
margin-top: 0%;
background-image: -webkit-linear-gradient(left,#e9a5a5,#b8c1c0 10%,#64c0e0 20%,#aea2db 30%,#81c1d9 40%,#e9a5a5 50%,#b8c1c0 60%,#65c0e0 70%,#aea2db 80%,#81c1d9 90%,#e9a5a5);
color: transparent;
/*将背景裁剪为文字 */
-webkit-background-clip: text;
/*增加背景的大小让背景有空间动起来*/
background-size: 50% 100%;
animation: w 5s infinite linear;
}
@keyframes w{
0%{
background-position: 0 0;
}
100%{
background-position: -100% 0;
}
}
</style>
<div class="ss" align="center">
<font face="微软雅黑" size="4px" ><span id="Clock"></span></font><br><br>
</div>
<div align="center" style="margin-bottom:30px;margin-top:-30px">
<p><b>版权声明</b>:<br><br>
本站(sakuralion.cn)所有文章均为博主Lion原创,转载请注明地址
</p>
</div>添加在footer.php

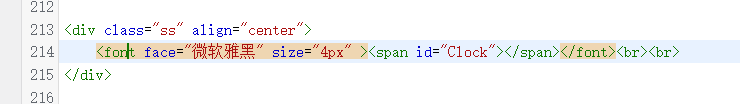
- 在添加网站运行实践代码,代码如下图:
<div class="ss" align="center">
<font face="微软雅黑" size="4px" ><span id="Clock"></span></font><br><br>
</div>
//这里两端代码分别插在不同位置
</div><!-- .site-content -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<!--以下为计时功能代码-->
<script language="javascript">
function tick() {
var years,days,hours, minutes, seconds;
var openday = new Date('2022/04/20 00:00'); //这里填写建站时间
var today = new Date(); //获取系统当前时间
var total = (today.getTime()-openday.getTime())/1000;
years=Math.floor(total/31536000);
total=total-years*31536000;
days=Math.floor(total/86400);
total=total-days*86400;
hours=Math.floor(total/3600);
total=total-hours*3600;
minutes=Math.floor(total/60);
total=total-minutes*60;
seconds=Math.floor(total);
timeString = "经历了15级海啸后网站艰难的运行了:"+years+"年"+days+"天"+hours+"时"+minutes+"分"+seconds+"秒";
document.getElementById("Clock").innerHTML = timeString;
window.setTimeout("tick();", 1000);
}
window.onload = tick;
</script>
<!--以上为计时功能代码-->
</div><!-- .site-info -->
</footer><!-- .site-footer -->
</div><!-- .site -->代码添加位置footer.php,注意两个的位置:


- 最后效果图如下:

结束语
那么到此这段时间的魔改就完成了,可能有人说就这么点东西还改了那么久呀。这里解释一下,可爱是最近才开始学的(文章前面也提到了),所以很多东西使用起来不是很流畅,后面我会添加更多的个性化的元素,可爱在快马加鞭学习了!
注:最后说一下,大家在改源代码的时候一定要备份,备份,备份,尤其是没学过前端知识的小伙伴,一旦改错导致网站炸胡,就只能重新创建了(因为不太好改回去,改到最后你会忘记自己改了哪里,里)。
魔改有风险,小白需谨慎。



Comments | NOTHING